A quick reference to JavaScript.
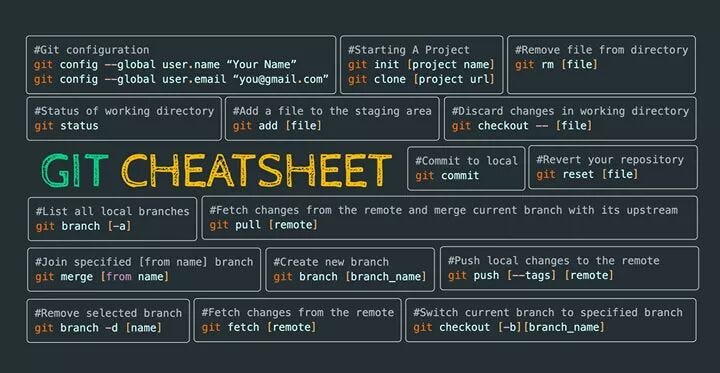
Git; HTML Cheat-sheet Forms. JavaScript Cheat-sheet Arrays. Array.from(arrayLike, mapFn, thisArg) creates mapped array from array-like iterable object. Array.prototype.includes(valueToFind, fromIndex) returns true if value found. GitHub - mbeaudru/modern-js-cheatsheet: Cheatsheet for the JavaScript knowledge you will frequently encounter in modern projects. Modern JavaScript Cheatsheet Introduction Motivation Complementary Resources Table of Contents Notions Variable declaration: var, const, let Short explanation Sample code Detailed explanation var let const External resource Arrow function Sample code Detailed explanation Concision this reference Useful resources Function default parameter value External resource.
Created on: 2019-09-30
Tag: cheat_sheet
Warning
under heavy construction and not well organized
to get the last char of the string:
(source: https://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_slice6)
to merge two json object:
OR:
(source: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/for...in)
output:
(source: https://www.howtogeek.com/251807/how-to-enable-pasting-text-on-sites-that-block-it/)
(source: http://nathangiesbrecht.com/check-all-checkboxes-chrome-javascript)
(auther: Sk Imtiaz Ahmed source: https://www.facebook.com/groups/desperatelyseekingbracu/permalink/2235744283319547/?comment_id=2235785336648775&comment_tracking=%7B%22tn%22%3A%22R%22%7D)
Type the fisrt part of the URL the press Shift+Delete
(source: https://productforums.google.com/forum/#!msg/chrome/i8HqLSSePLo/C0C_otXyB90J)
document.body.contentEditable=true # Find Events Associated with anElement in the DOM getEventListeners($(‘selector’))
(source: https://medium.freecodecamp.com/10-tips-to-maximize-your-javascript-debugging-experience-b69a75859329#.b6w50oyma)
run when the password manager is open from the chrome console (hit f12 to access the console) in frame settings (passwords):
~alogsinb
to go back to previous page:
source: https://stackoverflow.com/a/34178688/5350059
to check a button by class name:
source: https://stackoverflow.com/questions/25587762/javascript-click-on-element-by-class
to auto-fill user name and pass from bookmark:
source: IppSec Bitlab Youtube Video
to sleep for millisecond:
source: https://stackoverflow.com/a/39914235/5350059
to highlights all links on a webpage:

make a bookmark with:
source: https://superuser.com/a/296578
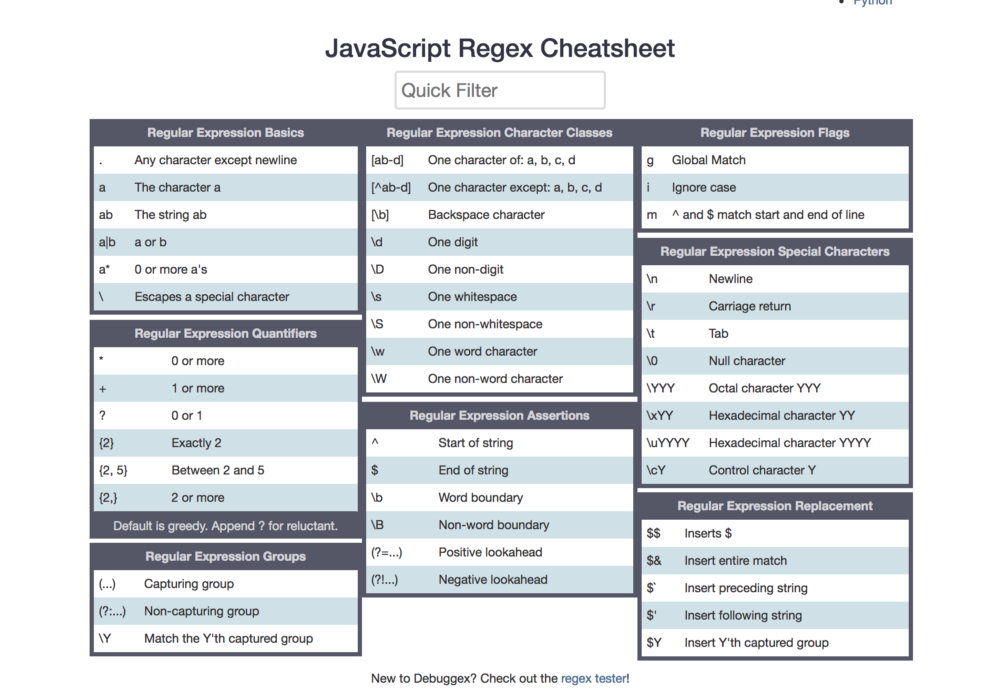
Above diagram created using Regulex
This blog post gives an overview of regular expression syntax and features supported by JavaScript. Examples have been tested on Chrome/Chromium console (version 81+) and includes features not available in other browsers and platforms. Assume ASCII character set unless otherwise specified. This post is an excerpt from my JavaScript RegExp book.
Elements that define a regular expression🔗
| Note | Description |
|---|---|
| MDN: Regular Expressions | MDN documentation for JavaScript regular expressions |
/pat/ | a RegExp object |
const pet = /dog/ | save regexp in a variable for reuse, clarity, etc |
/pat/.test(s) | Check if given pattern is present anywhere in input string |
returns true or false | |
i | flag to ignore case when matching alphabets |
g | flag to match all occurrences |
new RegExp('pat', 'i') | construct RegExp from a string |
| second argument specifies flags | |
use backtick strings with ${} for interpolation | |
source | property to convert RegExp object to string |
| helps to insert a RegExp inside another RegExp | |
flags | property to get flags of a RegExp object |
s.replace(/pat/, 'repl') | method for search and replace |
s.search(/pat/) | gives starting location of the match or -1 |
s.split(/pat/) | split a string based on regexp |
| Anchors | Description |
|---|---|
^ | restricts the match to start of string |
$ | restricts the match to end of string |
m | flag to match the start/end of line with ^ and $ anchors |
r, n, u2028 and u2029 are line separators | |
dos-style files use rn, may need special attention | |
b | restricts the match to start/end of words |
| word characters: alphabets, digits, underscore | |
B | matches wherever b doesn't match |
^, $ and are metacharacters in the above table, as these characters have special meaning. Prefix a character to remove the special meaning and match such characters literally. For example, ^ will match a ^ character instead of acting as an anchor.

| Feature | Description |
|---|---|
pat1|pat2|pat3 | multiple regexp combined as OR conditional |
| each alternative can have independent anchors | |
(pat) | group pattern(s), also a capturing group |
a(b|c)d | same as abd|acd |
(?:pat) | non-capturing group |
(?<name>pat) | named capture group |
. | match any character except line separators |
[] | Character class, matches one character among many |
| Greedy Quantifiers | Description |
|---|---|
? | match 0 or 1 times |
* | match 0 or more times |
+ | match 1 or more times |
{m,n} | match m to n times |
{m,} | match at least m times |
{n} | match exactly n times |
pat1.*pat2 | any number of characters between pat1 and pat2 |
pat1.*pat2|pat2.*pat1 | match both pat1 and pat2 in any order |
Greedy here means that the above quantifiers will match as much as possible that'll also honor the overall regexp. Appending a ? to greedy quantifiers makes them non-greedy, i.e. match as minimally as possible. Quantifiers can be applied to literal characters, groups, backreferences and character classes.
| Character class | Description |
|---|---|
[ae;o] | match any of these characters once |
[3-7] | range of characters from 3 to 7 |
[^=b2] | negated set, match other than = or b or 2 |
[a-z-] | - should be first/last or escaped using |
[+^] | ^ shouldn't be first character or escaped using |
[]] | ] and |
w | similar to [A-Za-z0-9_] for matching word characters |
d | similar to [0-9] for matching digit characters |
s | similar to [ tnrfv] for matching whitespace characters |
use W, D, and S for their opposites respectively | |
u | flag to enable unicode matching |
p{} | Unicode character sets |
P{} | negated unicode character sets |
| see MDN: Unicode property escapes for details | |
u{} | specify unicode characters using codepoints |
| Lookarounds | Description |
|---|---|
| lookarounds | allows to create custom positive/negative assertions |
| zero-width like anchors and not part of matching portions | |
(?!pat) | negative lookahead assertion |
(?<!pat) | negative lookbehind assertion |
(?=pat) | positive lookahead assertion |
(?<=pat) | positive lookbehind assertion |
| variable length lookbehind is allowed | |
(?!pat1)(?=pat2) | multiple assertions can be specified next to each other in any order |
| as they mark a matching location without consuming characters | |
((?!pat).)* | Negates a regexp pattern |
| Matched portion | Description |
|---|---|
m = s.match(/pat/) | assuming g flag isn't used and regexp succeeds, |
| returns an array with matched portion and 3 properties | |
index property gives the starting location of the match | |
input property gives the input string s | |
groups property gives dictionary of named capture groups | |
m[0] | for above case, gives entire matched portion |
m[N] | matched portion of Nth capture group |
s.match(/pat/g) | returns only the matched portions, no properties |
s.matchAll(/pat/g) | returns an iterator containing details for |
| each matched portion and its properties | |
| Backreference | gives matched portion of Nth capture group |
use $1, $2, $3, etc in replacement section | |
$& gives entire matched portion | |
$` gives string before the matched portion | |
$' gives string after the matched portion | |
use 1, 2, 3, etc within regexp definition | |
$$ | insert $ literally in replacement section |
$0N | same as $N, allows to separate backreference and other digits |
Nxhh | allows to separate backreference and digits in regexp definition |
(?<name>pat) | named capture group |
use k<name> for backreferencing in regexp definition | |
use $<name> for backreferencing in replacement section |
Regular expression examples🔗
testmethod
new RegExp()constructor
- string and line anchors
replacemethod and word boundaries
Javascript Cheat Sheet Github Download
- alternations and grouping
- MDN: Regular Expressions doc provides
escapeRegExpfunction, useful to automatically escape metacharacters.- See also XRegExp utility which provides XRegExp.escape and XRegExp.union methods. The union method has additional functionality of allowing a mix of string and RegExp literals and also takes care of renumbering backreferences.
- dot metacharacter and quantifiers
matchmethod
matchAllmethod
- function/dictionary in replacement section
splitmethod
- backreferencing with normal/non-capturing/named capture groups
Github Search Cheat Sheet

- examples for lookarounds
Javascript Cheat Sheet Github
Debugging and Visualization tools🔗
As your regexp gets complicated, it can get difficult to debug if you run into issues. Building your regexp step by step from scratch and testing against input strings will go a long way in correcting the problem. To aid in such a process, you could use various online regexp tools.

Github Cheat Sheet Pdf
regex101 is a popular site to test your regexp. You'll have first choose the flavor as JavaScript. Then you can add your regexp, input strings, choose flags and an optional replacement string. Matching portions will be highlighted and explanation is offered in separate panes. There's also a quick reference and other features like sharing, code generator, quiz, etc.
Another useful tool is jex: regulex which converts your regexp to a rail road diagram, thus providing a visual aid to understanding the pattern.
Javascript Cheat Sheet Github Example
JavaScript RegExp book🔗
Visit my repo learn_js_regexp for details about the book I wrote on JavaScript regular expressions. The ebook uses plenty of examples to explain the concepts from the basics and includes exercises to test your understanding. The cheatsheet and examples presented in this post are based on contents of this book.
